Tasting a Flutter 😋
A few months ago, I used SwiftUI/UIKit and Jetpack compose. Cuz, there is no doubt that it is good to consider the performance & accessibility.
But, as everyone has experienced, it was inevitable to feel tired of writing the same UI and business logic… SO, I had approached RN(react native) with expo.
I felt that it made a lot of progress in development experience compared to the past 4~5 years ago. but, i felt tired about various aspects of dependency management and usage. Especially, regarding navigation and routing dependencies & various hooks are made me confuse (Unfamiliarity is the biggest factor 😫). But, there is no doubt that it is a very good tool for developing apps as MVP(Minimum Viable Product).
Performance or language was not an important point for me in developing apps.
The most important points to me
- Hot reload
- Great developer experience(fast development and convenience)
- Accessibility support for specialized users
- Easily writing custom platform specific code
- Layout inspector & Performance monitoring
Above all, I want everything to be simple.

In conclusion, the flutter could not satisfy all needs, but it was relatively more satisfying than RN when used many things.
User Interface
https://flutter-ko.dev/docs/reference/widgets there were quite a number of components needed to configure the UI(Text, Label, Appbar) and layout(Row, Column, Stack). I felt that it was more than the basic UIKit components needed to develop iOS apps, but if you use only what you really need, it’s not a lot :].
In pub.dev, there were quite a lot of UI-related pubs. but it was still difficult to find pubs that were used universally and well-made with details. (That means there are many opportunities for growth. LOL)
[Personally] well-written flutter pubs 😋
- flutter_platform_widgets: the convenience of developing apps for Android and iOS at the same time.
- ionicons: simple icon assets
- provider: it was much better to use than bloc.
- pull_to_refresh: it most satisfactorily among the pull to refresh pubs.
- fluttertoast: very simple. but, accessibility was not good.
- flutter_swipe_action_cell: it’s not free to form, but it’s pretty useful.
Context?
BuildContext class - widgets library - Dart API
_A handle to the location of a widget in the widget tree. This class presents a set of methods that can be used from…_api.flutter.dev
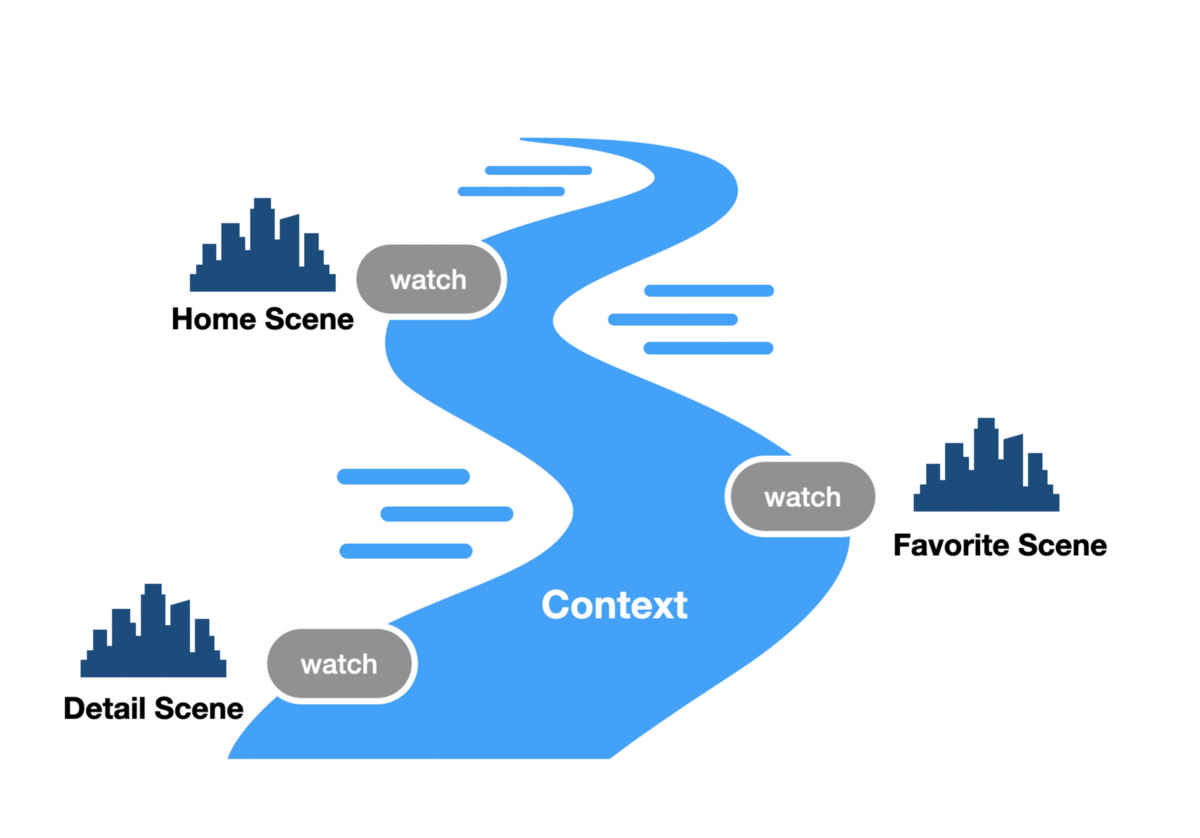
BuildContext was one of the most interesting objects, it uses a number of roles in developing flutter app.
- Make a the widget listen to changes on notifier inherited model with some provider (ex: context.watch())
- Get media query or model router
- etc~
Finally, I could understand BuildContext from afar like a big river stream.

Routing
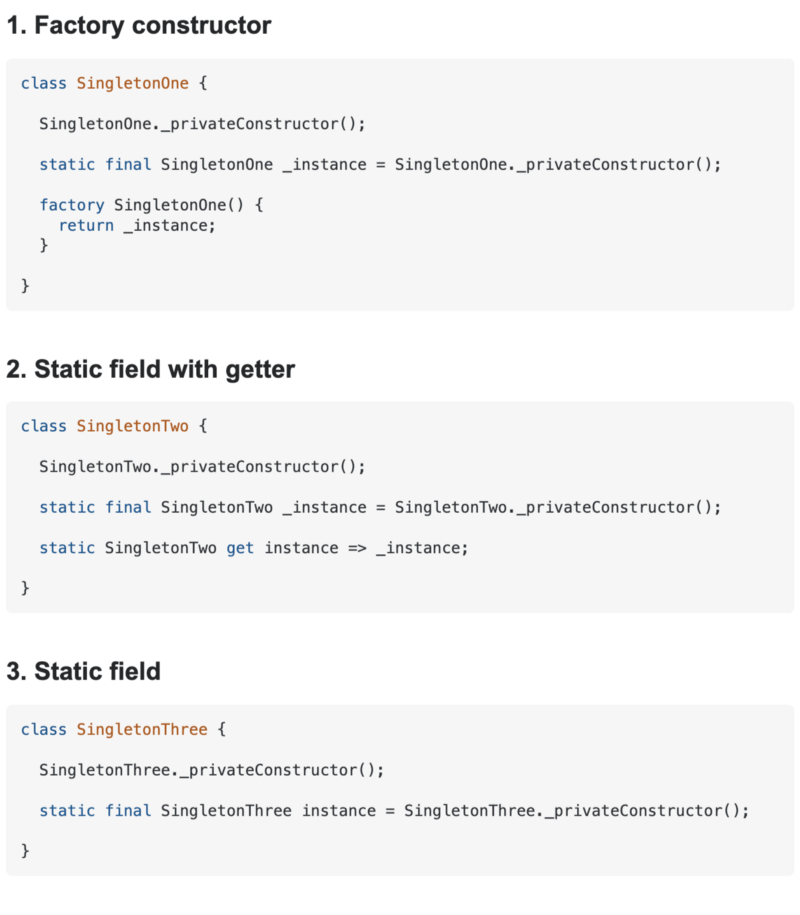
At first, I was going to try bastard injection singleton service dependency into model inherited notifier.
As you know, a singleton object made of dart is uglier than you think.

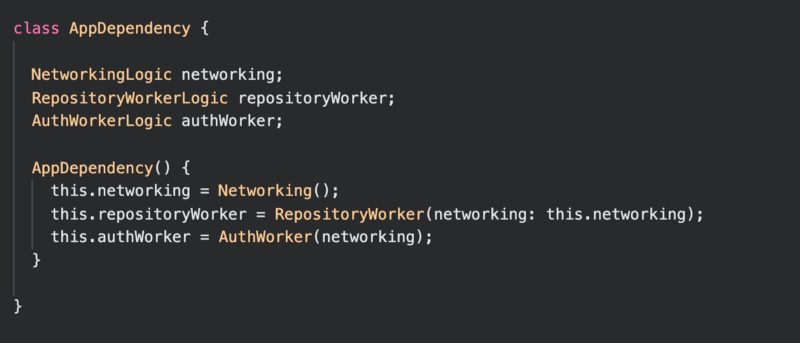
In my case, I just created the grouped object with the dependencies as below screenshot & injected it into the model. (* It’s never a good way or a good design.)



It focused on flutter UI development rather than structure, so it roughly implemented this structure. If i have a time, i’ll try to design with Inversion Of Control Container.
Unit Test


Flutter’s Unit Test was very very satisfying, with a much more advanced look compared to the XCTest.
Conclusion

I regret that I should have referred to the convention before developing the app. it was very unfortunate that I spent most of time scene/object/folder naming. 😂
Apart from architecture or structural design, Flutter is an extremely good SDK for developing iOS and Android applications at the same time.
GeekTree0101/gitfeed
_A github api example flutter project. home feed tab, favorite repositories tab, personal profile tab, repository owner…_github.com
I’m still a flutter beginner, So there may be a wrong design in my repository. If you find it, I would appreciate it if you could leave an issue or make a pull request at any time.
Thank you