Let’s Make an IOS Google Chrome Pull to Refresh With Texture

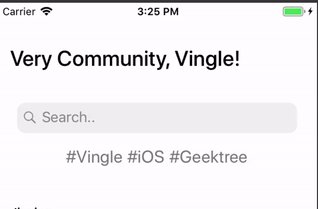
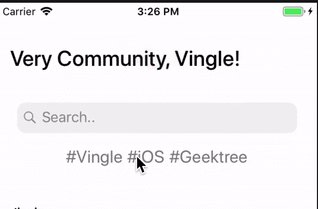
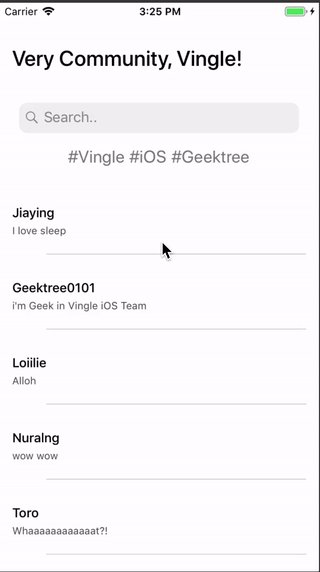
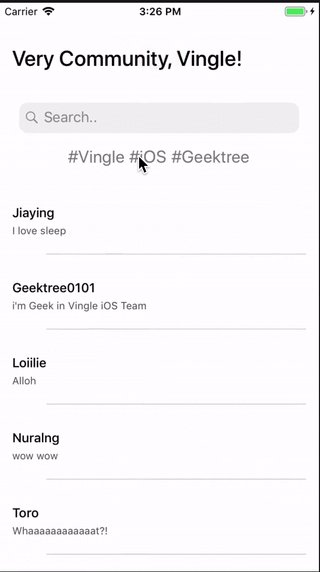
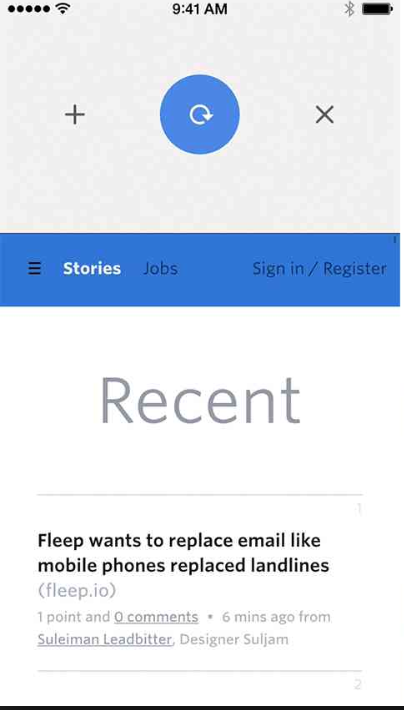
Today, I made [Pull to Refresh Interaction Tab] like an iOS Google Chrome application.



A UI Framework for Effortless Responsiveness
_Texture_texturegroup.org

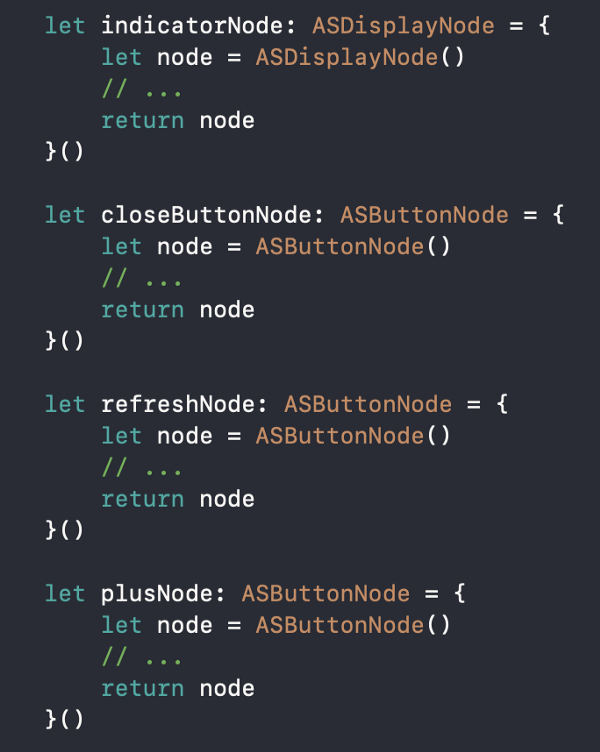
At first, you should make button items with indicatorNode.
IndicatorNode is just circle view with some color.
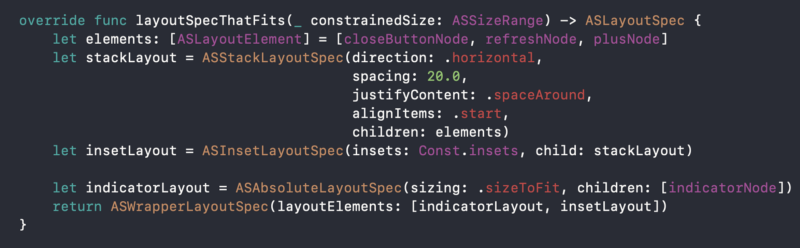
And next, you have to make layoutSpec

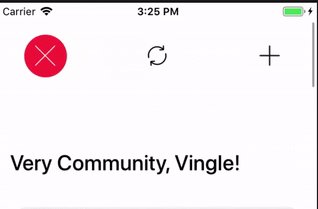
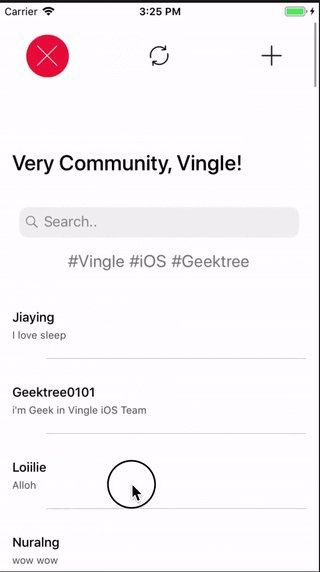
- Make StackLayout with close/refresh/plus button
- Set padding Inset about stackLayout
static let insets: UIEdgeInsets = .init(top: 30.0, left: 0.0, bottom: 30.0, right: 0.0)
3. Wrap indicatorNode to absoluteLayout.
4. return WrapperLayoutSpec with padding stack layout and absolute indicator layout

and next, you should overlay refresh-node onto tableNode. Oh! layoutSpecThatFits is just custom method for using layoutSpecBlock

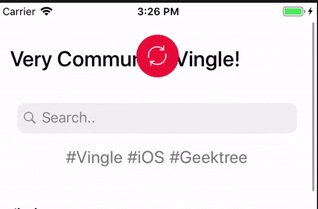
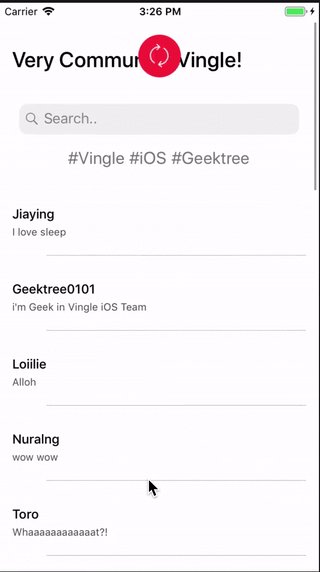
Now, you make updatePostion method with scrollView parameter.


Now, we should update alpha value with gesture recognizer


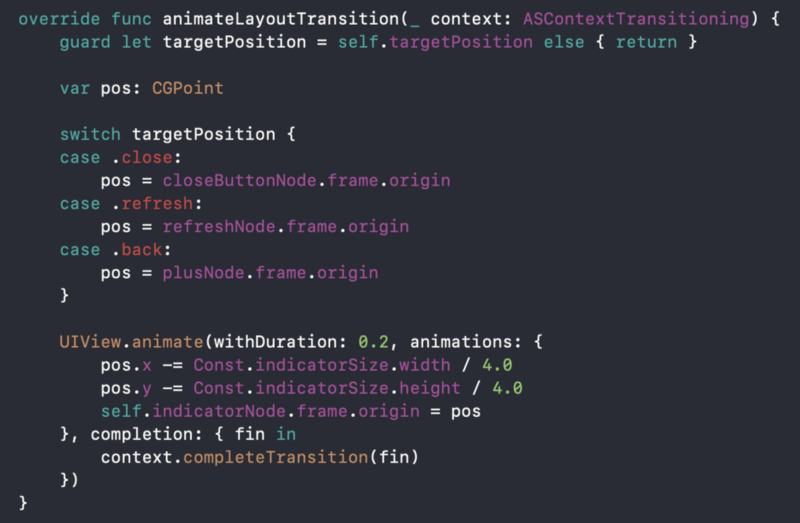
and next, we should update target position such as close, refresh and plus.
we can divide scrollView into three area.

we don’t need measure layout (shouldMeasureAsync is false). Cuz, we just needs update indicatorNode position.

Layout Transition API
_Texture_texturegroup.org
Full source code: