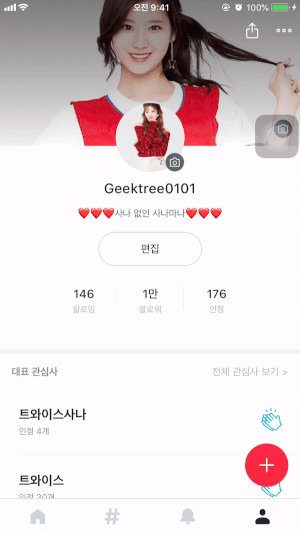
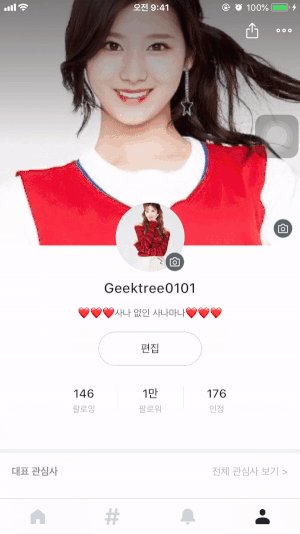
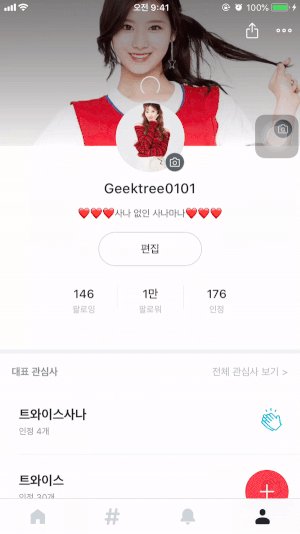
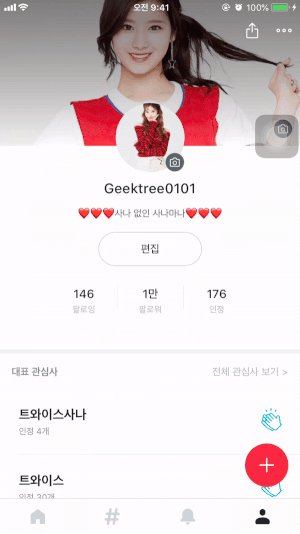
How to Make Bouncing Table HeaderView With Texture?


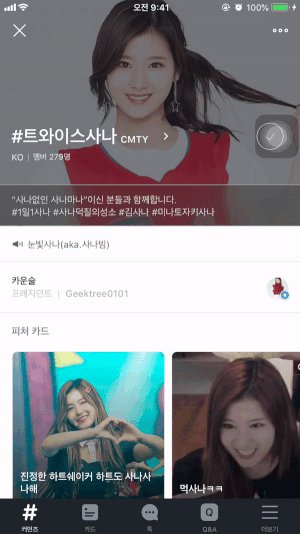
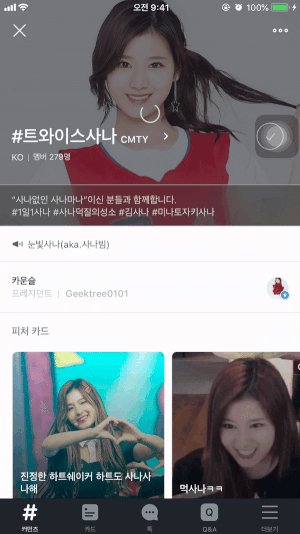
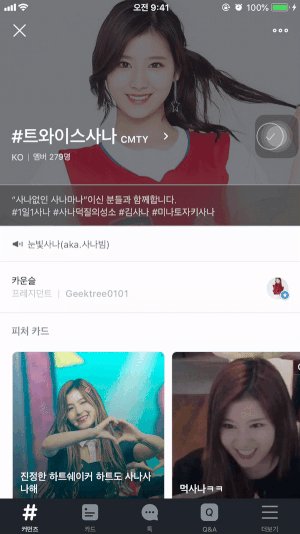
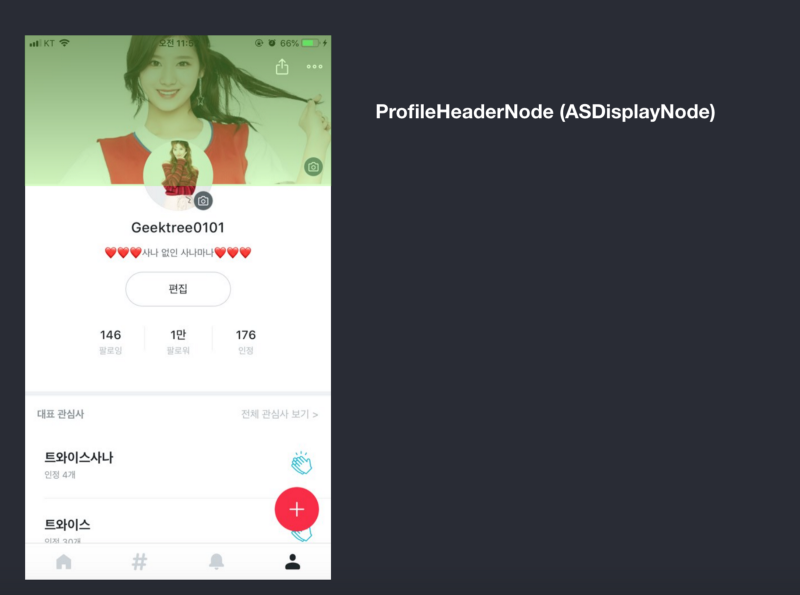
1. Define Bouncing Area

2. Make Constraints Bouncing Area Node

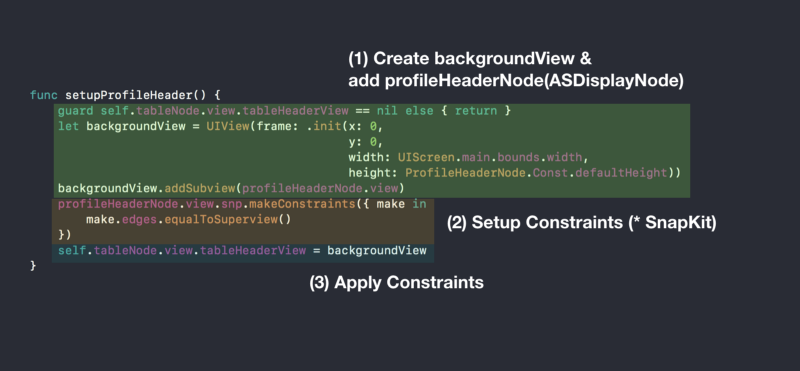
Unfortunately, Recently Texture doesn’t support tableHeaderNode (In Texture 2.7)
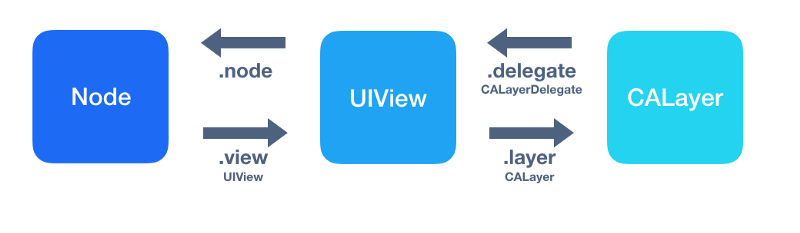
Well you know that ASDisplayNode is built on UIView. So, you just use view property from node like a upper source code.

Also, you can see that backgroundView(bounding area view) setup with fixed height value. (ProfileHeaderNode.Const.defaultHeight)
Because of consistency.
In my subjective opinion, If height of bouncing area UI doesn’t consistency then it will occur bad user experience.

3. Update Bouncing Area Node Size with scroll offset


Although, Texture doesn’t use apple constraints system. Recently Texture doesn’t support node for TableHeaderView. In this case, bouncing header view should lean on constraints system.
In Summary:

4. Bounus: Bouncing Background Image

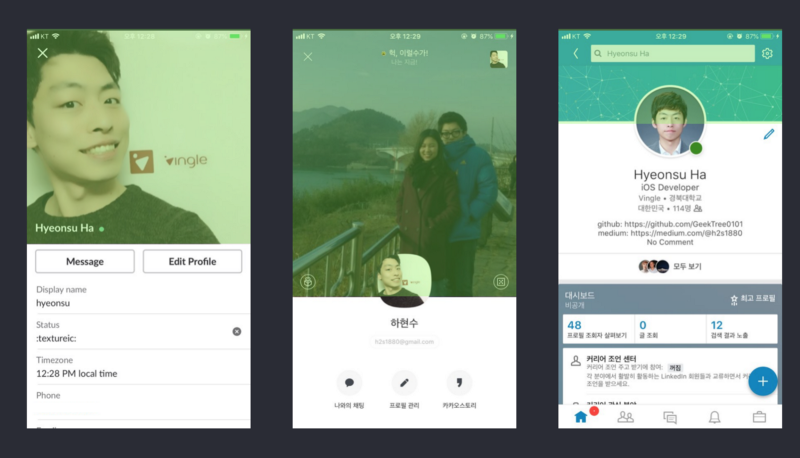
If you wanna [bouncing background image] like this article example screen. you should setup contentMode as scaleAspeacFill
Thank you!

[채용 공고] Vingle에서 함께 성장할 동료를 찾고 있습니다
_관심사로 세상을 잇다! 관심사 기반 SNS, Vingle_careers.vingle.net
We are looking for colleagues to grow together in Vingle!