IOS Storybook With Texture

Recently, Our Vingle Web-Front team applied the storybook to the development environment. It was a non-jealous jealousy to me. :(
storybooks/storybook
_storybook - Interactive UI component dev & test: React, React Native, Vue, Angular_github.com
If i make as Pure UIKit like a storybook concept then i will failed it due to 3 reasons.
At first, We have to pay much attention to height calculation in UITableViewCell or UICollectionViewCell.
Secondly, A Unit Storybook generate logic should branch off between Table and Collection in List case.
Thirdly, I just lazy. If i use only UIKit then i have to write a lot ~~~ of codes. very very a lot (it isn’t kidding)
GeekTree0101/ASStoryBook
_ASStoryBook - Interactive UI component dev & test built on Texture_github.com
The ASStoryBook project is currently in progress and installation instructions are as follows:

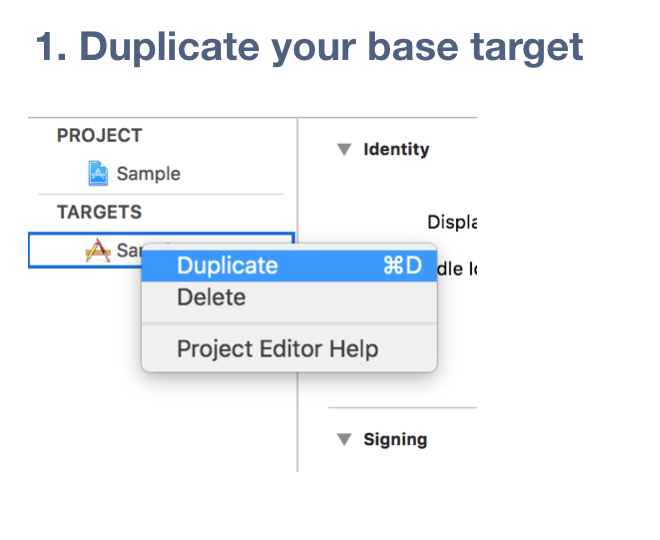
If you’re lazy like me then just duplicate your base project target.
and rename target such as BlahBlahProjectStoryBook, AwesomeStoryBook and so on.
Now, you will got two Target Membership (your project & your storybook).

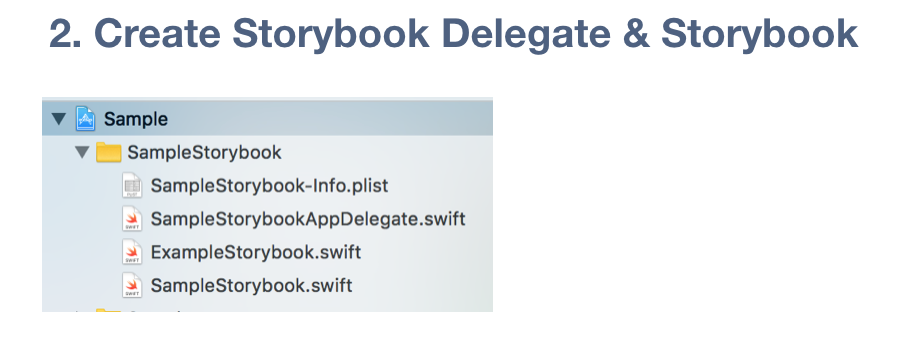
And next, create StoryBook Group with StoryBook AppDelegate, Some StoryBook.
you can see example at here: https://github.com/GeekTree0101/ASStoryBook/tree/master/Example/Sample/SampleStorybook

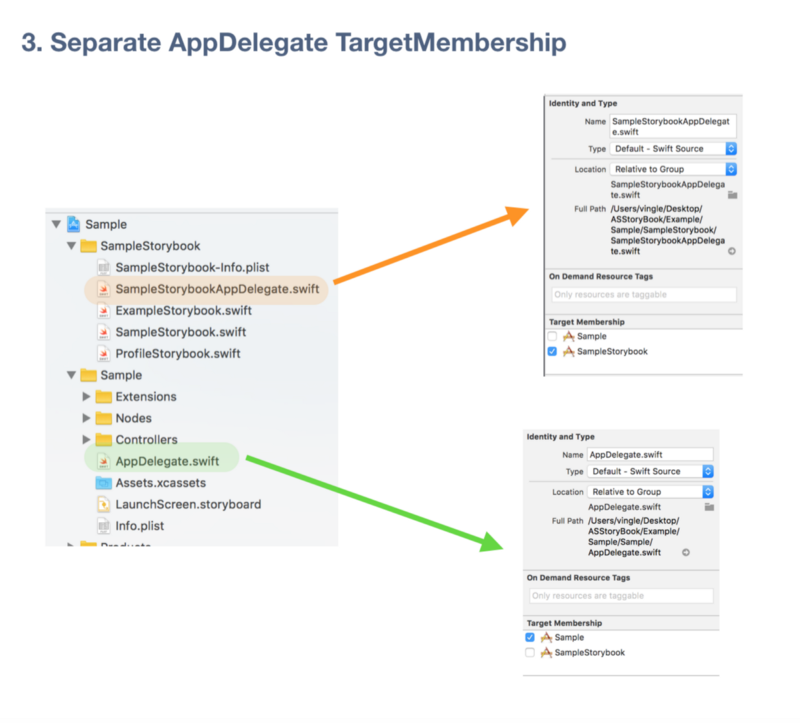
This process is very important. If you mistake at here then you will faced build error due to appDelegate.

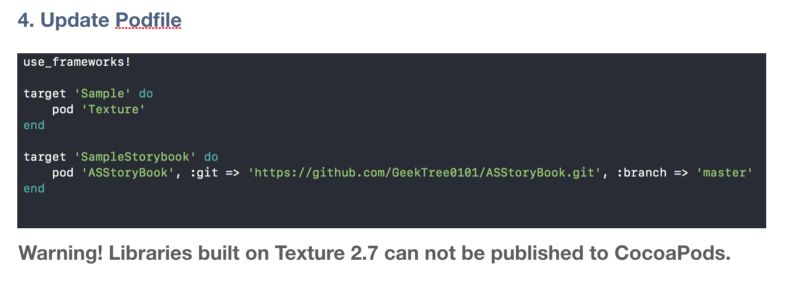
Now, you should update podfile, Ahha… very disappoint issue is that Libraries built on Texture 2.7 can’t be published to CocoaPods caused by Thread-local storage is not supported on this architecture.
Don’t worry, Texture team already fixed upper issue.
https://github.com/TextureGroup/Texture/pull/1025/files

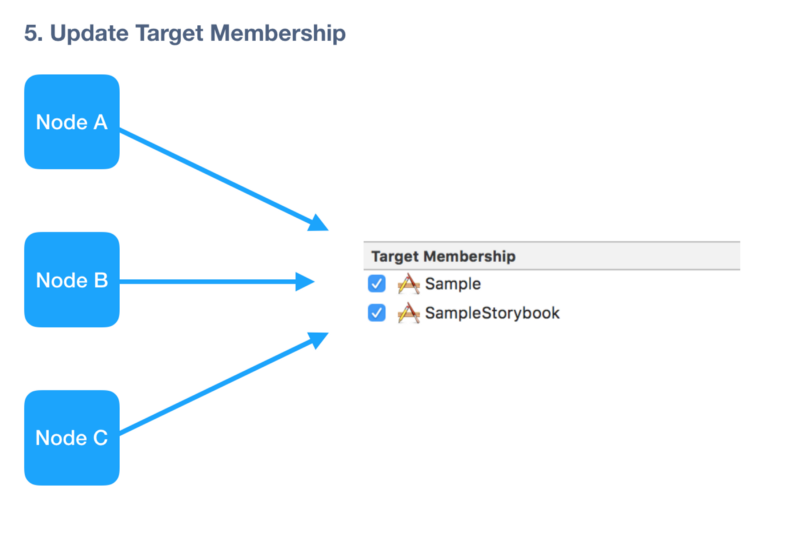
Finally, Your Nodes should share Base Project & Storybook Target Membership.
Example Video:
Thank you!