Model-View-Intent With Texture



1. Model

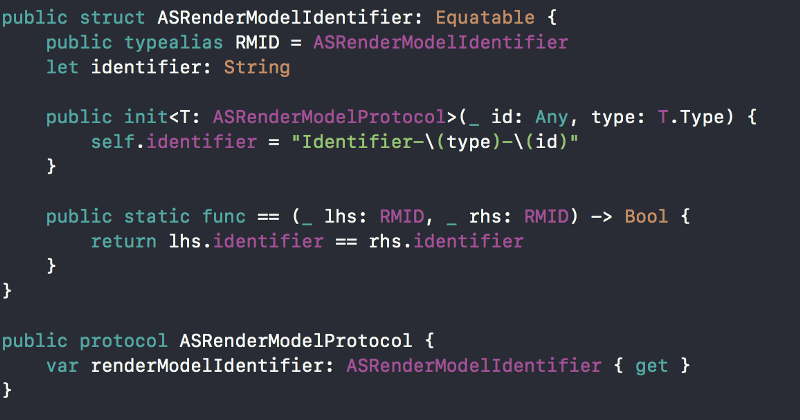
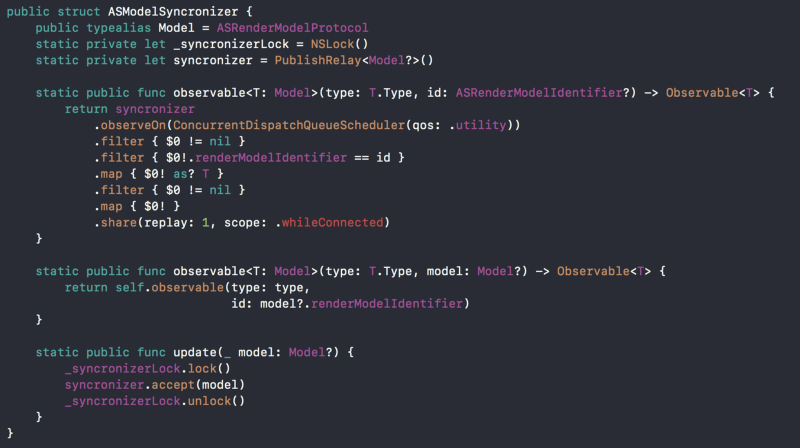
ASRenderModelProtocol & ASRenderModelIdentifier is convenience ID object & protocol for identifying the model on ASModelSyncronizer.
ASModelSyncronizer is model manager base on model unique identifier.

it is work concurrent on background scheduler with thread safty

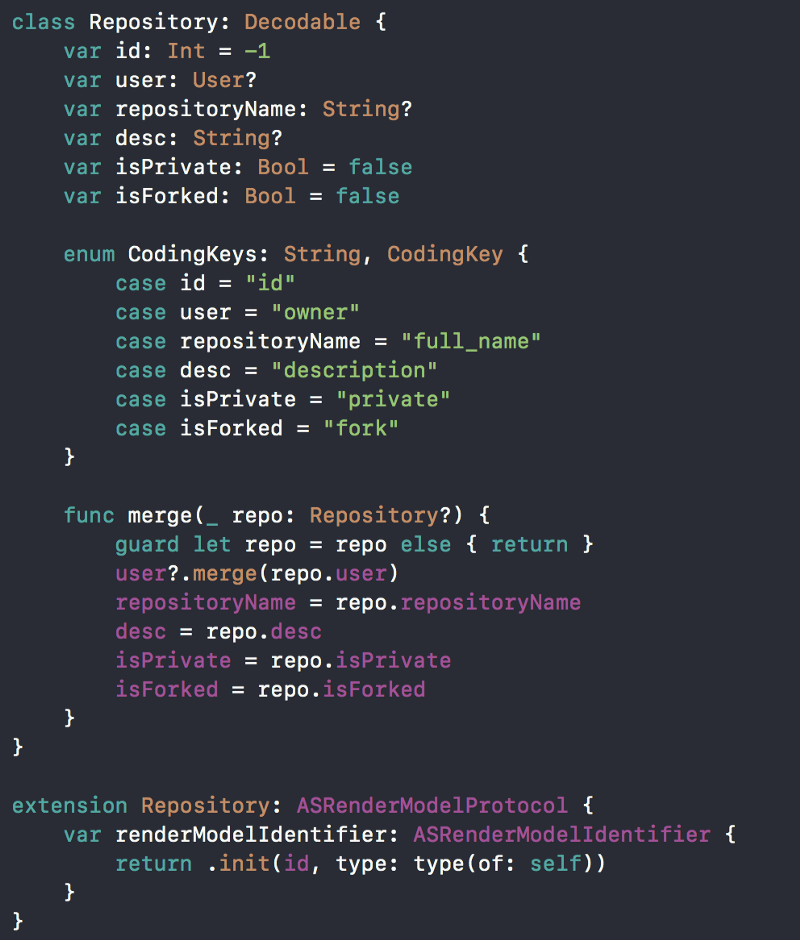
You can inherit ASRenderModelProtocol on your basic model object
and you should make some business logic like this


2. View & Intent(Auto)
I said my goal that All subnode attributes must initialize before Node initialize completes.
GeekTree0101/RxMVVM-Texture
_RxMVVM-Texture - RxSwift MVVM pattern best practice built on Texture(AsyncDisplayKit) and written in Swift_github.com
In upper repo case, You can see that alll subnode initialize asynchronously.

Even after the supernode completes its initialization, all subnode doesn’t know that their property values have been initialized by themselves.
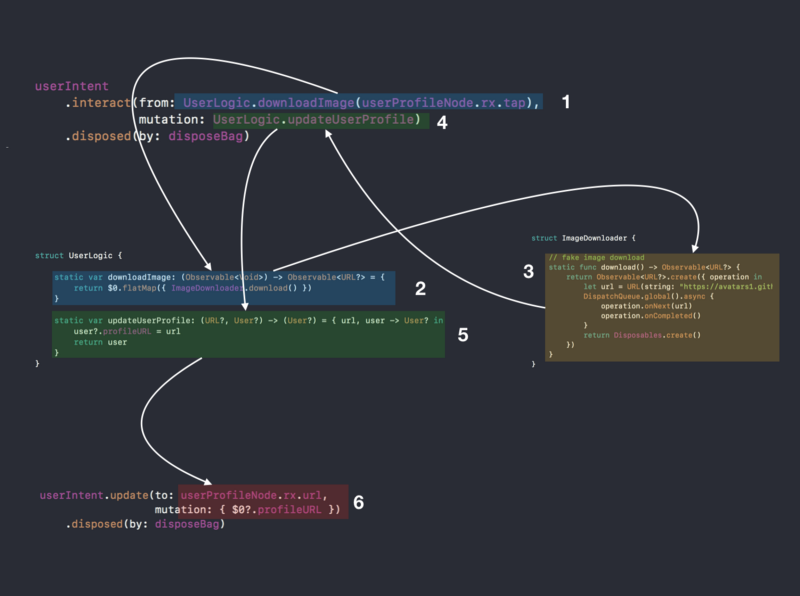
At first, intent will initialized with model

and next, intent should be subscribe with business logic (mutation closure)

- Mutation is business logic closure
- update(to:) is update target view property, it means output
- interact(from:) means input
If you needs update layout after binding value. then insert update target node on update(to:) setNeedsLayout parameter.

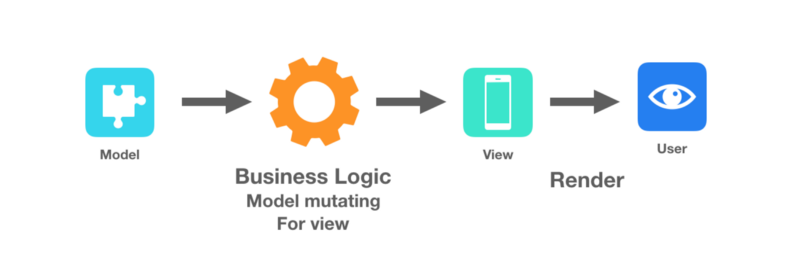
You can see that all subnode attributes initialized before Node initialize completes from upper diagram.
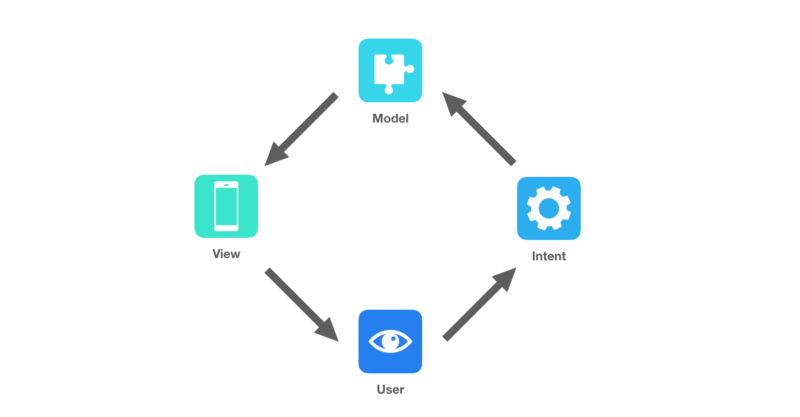
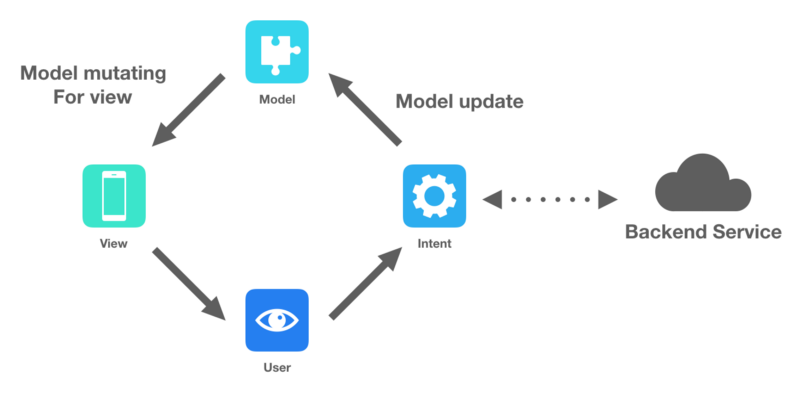
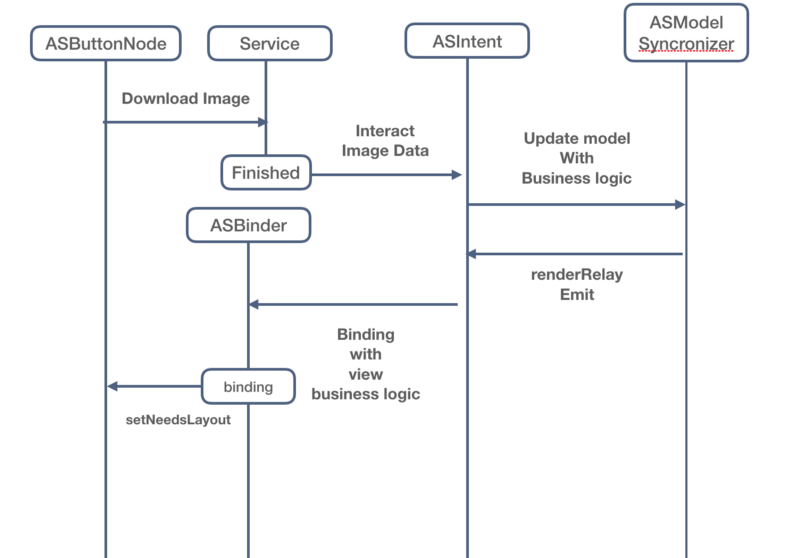
3. WorkFlow

- User will touch profile Image. At that time, profile view will emit tap event
- profile tap event will call image download from backend service

3. ASModelSyncronizer will automatically update all of identified user model with business logic.





[1 ~ 2] user interaction > emit > intent
[2 ~3 ] intent > backend-service
[3 ~ 4 ] backend service > mutation closure for update model
[4 ~ 5] mutation > model update
[5 ~ 6] model > mutation closure for update view
GeekTree0101/RxCocoa-Texture
_RxCocoa-Texture - RxCocoa Extension Library for Texture._github.com